Para quem ainda não sabe, desenvolver extensões para o navegador Google Chrome não é uma tarefa difícil, aliás, é mais fácil do que se imagina e neste artigo vou estar demonstrando de forma rápida e simples como desenvolver a sua primeira extensão.
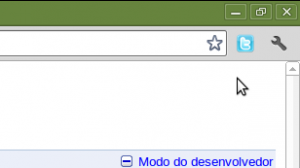
Uma vez que você tenha o chrome instalado, clique em ferramentas e depois em extensões. Você verá todas as extensões instaladas no seu navegador e acima delas – a direita – o botão “modo do desenvolvedor”. Clicando nele você terá mais 3 botões e um deles é “carregar extensão em desenvolvimento…”, é assim que você poderá testar as extensões que desenvolver.
Tudo bem, mas como desenvolver uma extensão para Google Chrome?
Simples, com HTML, CSS e JavaScript. É isso mesmo, com apenas esses 3 recursos você pode criar a sua primeira extensão e para demonstrar isso vou usar um dos widgets do Twitter. Vou desenvolver uma extensão que irá mostrar o widget de busca do twitter quando eu clicar no ícone da extensão, quando instalada.
Começando com a configuração da extensão
Para que a extensão funcione no navegador é preciso criar um arquivo chamadomanifest.json que deverá ter a seguinte estrutura:
{
"name": "tweet seach",
"version": "0.1",
"description": "Acompanhe seus tweets no google chrome",
"browser_action":{
"default_icon": "icon.png",
"popup": "tweets.html"
}
}
No arquivo temos:
- name: O nome da sua extensão
- version: O número de versão da sua extensão
- description: A descrição da sua extensão
- browser_action-default_icon: O ícone da sua extensão
- popup: Qual página sua extensão irá abrir, no caso o nosso arquivo é tweets.html
Tendo entendido como funciona a configuração da extensão, vamos para o popup que definimos anteriormente:
Copie o código abaixo e salve como tweets.html.
Abaixo, no começo do código, você pode ver o campo search: ‘Video Games’, este é o termo da nossa busca, todos os tweets relacionados a Video Games – troque para um termo de sua preferência.
<html>
<head>
<style>
html,body{width:265px; height:20px;}
</style>
</head>
<body>
<script charset="utf-8" src="http://widgets.twimg.com/j/2/widget.js"></script>
<script type="text/javascript">
new TWTR.Widget({
version: 2,
type: 'search',
search: 'Video Games',
interval: 30000,
title: 'Tweet Search',
subject: 'Buscando Tweets',
width: 250,
height: 300,
theme: {
shell: {
background: '#8ec1da',
color: '#ffffff'
},
tweets: {
background: '#ffffff',
color: '#444444',
links: '#1985b5'
}
},
features: {
scrollbar: false,
loop: true,
live: true,
behavior: 'default'
}
}).render().start();
</script>
<br>
</body>
</html>
Agora temos o manifest.json, o tweets.html e como ícone da aplicação, um ícone qualquer relacionado ao twitter.
Agora temos que agrupar estes arquivos em uma única pasta e, por fim, carregar a extensão no navegador clicando em carregar extensão em desenvolvimento.
Uma vez carregada a extensão você só precisa ativá-la e testá-la no seu Google Chrome.

OBS: para os que quiserem se aprofundar nos recursos e bibliotecas disponíveis para extensões do Chrome o link é:http://code.google.com/chrome/extensions/devguide.html.
Fonte: Profissionais TI (PTI)
















0 comentários:
Postar um comentário
Comente aqui e contribua com a ZoneConnect!